Download Svg Image In Html Codepen - 95+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l382.blogspot.com/2021/04/svg-image-in-html-codepen-95-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Html Codepen - 95+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image In Html Codepen - 95+ File SVG PNG DXF EPS Free Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Embed svg directly into html pages. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg stands for scalable vector graphics. The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

Svg Text Animation Css Codepen from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Html Codepen - 95+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Embed svg directly into html pages. Tagged with html, css, beginners, tutorial. Hello, guys in this tutorial we will try to solve above mention query. And also we will check out the top 20 svg animations in codepen. Sorry, your browser does not support inline svg. How to use inline svg images. Basically, what you work with in adobe illustrator. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle.
Svg Image In Html Codepen - 95+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Image In Html Codepen - 95+ File SVG PNG DXF EPS Free The <circle> element is used to draw a circle. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Embed svg directly into html pages. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut Files
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
Svg Rotate Animation Css Codepen / Wood Type - This motion ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Svg stands for scalable vector graphics.
Svg Circle Animation Example / How To Easily Animate Svgs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
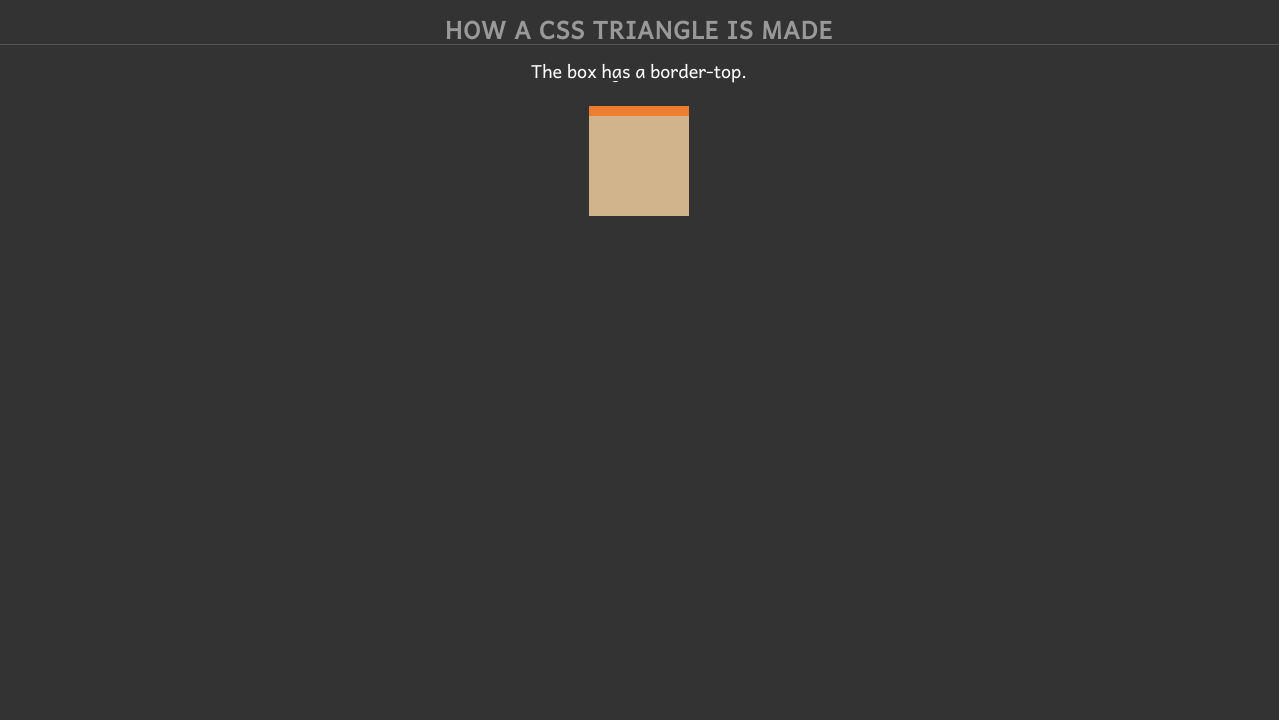
html - css - svg rounded curve shape on top of div - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image.
#CodePenChallenge - HTML Buddies - and for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Text Animation Css Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
CodePen Logo Download Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Svg stands for scalable vector graphics. Embed svg directly into html pages.
197 Best codepen images in 2020 | Creative design ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Embed svg directly into html pages.
Html Css Icon at Vectorified.com | Collection of Html Css ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Embed svg directly into html pages.
SVG Image Clipping with CSS clip-path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic:
【CodePen】SVG手机右下角导航 - radial-menu-animation - 网站模板,优质网站模板 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Car Svg Animation Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
SVG example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. Svg stands for scalable vector graphics.
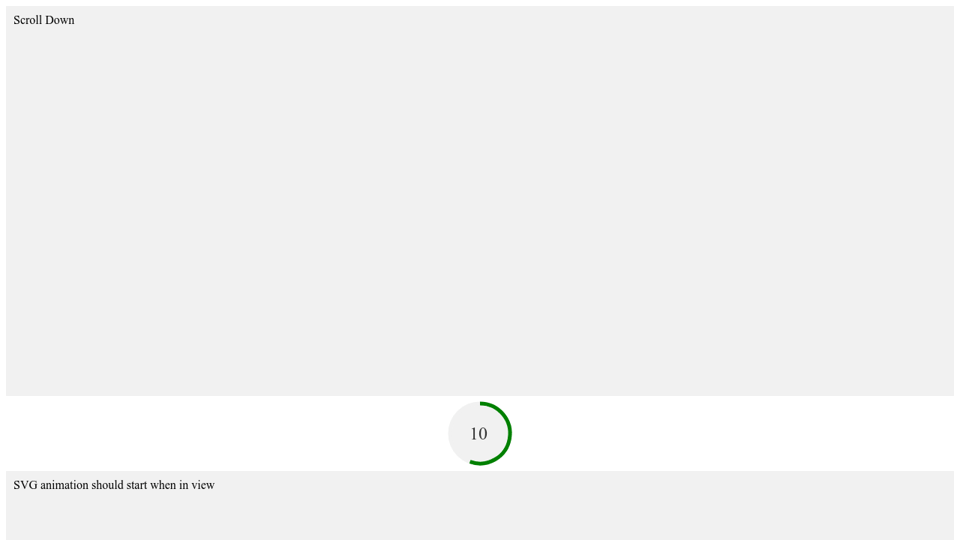
Codepen Scrolling Animation Svg / Animated SVG Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg.
Responsive 9-Slice SVG Border Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Change Color Of Svg Image Html for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image.
Html Css Icon at Vectorified.com | Collection of Html Css ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle.
Svg Waves Animation Codepen : Pumpkin Clipart Black And ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Svg stands for scalable vector graphics. Embed svg directly into html pages.
Download Embed svg directly into html pages. Free SVG Cut Files
197 Best codepen images in 2020 | Creative design ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Responsive 9-Slice SVG Border Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Codepen Transparent Png : 117,000+ vectors, stock photos ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages.
Embed svg directly into html pages. Here is an example of a simple svg graphic:
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
Embed svg directly into html pages. Here is an example of a simple svg graphic:
CodePen Logo as Inline SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
Logos - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
Svg Donut Chart Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Svg Text Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Codepen Svg Loading Animation for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Here is an example of a simple svg graphic: Embed svg directly into html pages.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Codepen Glitching svg using only html and css | Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
Sorry, your browser does not support inline svg. Embed svg directly into html pages.
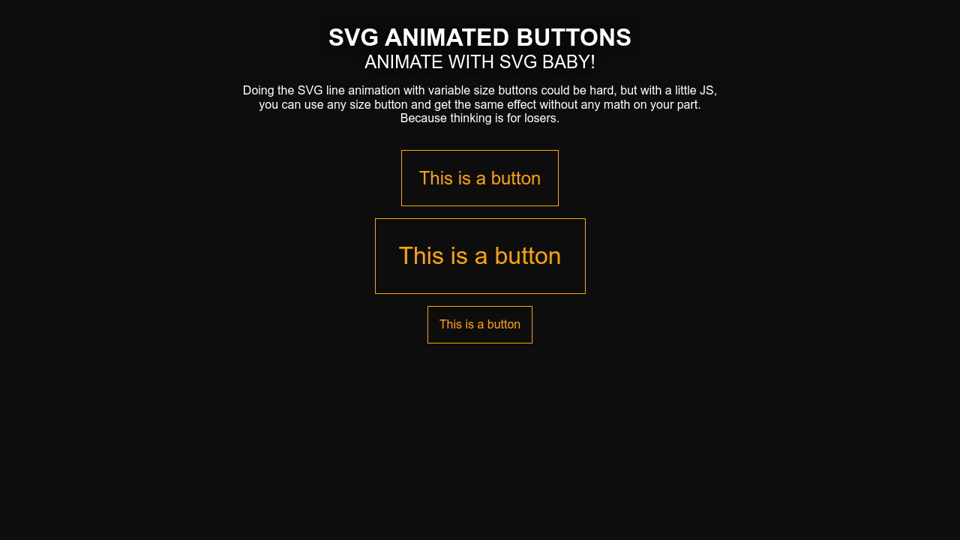
Html Animated Button Svg - An Svg Button Svg And The Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. Embed svg directly into html pages. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic:
Here is an example of a simple svg graphic: Embed svg directly into html pages.
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
